1. Kỹ thuật ClearFix là gì?
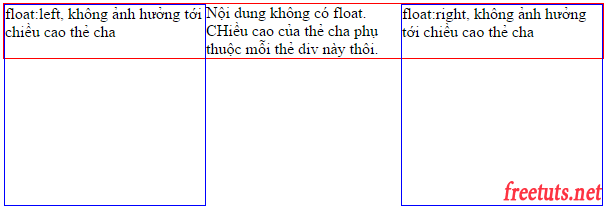
0px so với thẻ con float đó, điều này nghĩa chiều cao của thẻ cha sẽ được tăng lên khi nội dung bên trong của nó không có sử dụng float.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> .group1{ border: solid 1px red; } .left{ border: solid 1px blue; width: 200px; height: 200px; float: left; } .right{ border: solid 1px blue; width: 200px; height: 200px; float: right; } </style> </head> <body> <div class="group1"> <div class="left"> float:left, không ảnh hưởng tới chiều cao thẻ cha </div> <div class="right"> float:right, không ảnh hưởng tới chiều cao thẻ cha </div> <div> Nội dung không có float. CHiều cao của thẻ cha phụ thuộc mỗi thẻ div này thôi. </div> </div> </body></html> |
2. Kỹ thuật ClearFix trong CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <div class="group1"> <div class="left"> Nội dung bên trái </div> <div class="right"> Nội dung bên phải </div> </div> <div class="group2"> Nội dung bên dưới </div> </body></html> |
div.group1 là phần phía trên chứa hai ô trái phải, div.group2 là phần màu vàng phía dưới.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| .group1{ border: solid 1px red; padding: 1px;}.left{ border: solid 1px blue; width: 200px; height: 100px; float: left; background: tomato;}.right{ border: solid 1px blue; width: 200px; height: 100px; float: right; background: pink;}.group2{ height: 100px; background: yellow;} |
clear:both vào vị trí after để xóa vùng cho cả hai bên như sau:
1
2
3
4
| .group1:after{ display: block; content: ".";} |
clear:both để xóa vùng hai bên rồi mà vùng màu vàng vẫn bị đè? Lý do chính là theo mặc định thì after sẽ hiển thị dạng display:inline-block nên ta phải đổi nó sang display:block.
1
2
3
4
5
| .group1:after{ clear: both; content: "."; display: block;} |
1
2
3
4
5
6
7
| .group1:after{ clear: both; content: "."; display: block; width: 0px; height: 0px;} |
1
2
3
4
5
6
7
| .clearfix:after{ clear: both; content: "."; display: block; width: 0px; height: 0px;} |
1
2
3
| <div class="group1 clearfix"> ...</div> |


































No comments:
Post a Comment