1. Thuộc tính margin và padding trong CSS
Margin
- margin-left: 20px : khoảng cách lề trái 20px
- margin-top:20px : khoảng cách lề trên 20px
- margin-right: 20px : khoảng cách lề phải 20px
- margin-bottom: 20px : khoảng cách lề dưới 20px
- margin : 20px : tất cả lề trên, lề dưới, lề trái, lề phải đều có khoảng cách 20px
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> div{ color: white; background: blue; border: solid 1px; } #div2{ margin-top: 200px; } </style> </head> <body> <div id="div1"> NỘI DUNG CỦA DIV1 </div> <div id="div2"> NỘI DUNG CỦA DIV2 </div> </body></html> |
width:100px và margin:20px thì lúc chiều rộng của đói tượng so với lề là 100px + 20px = 120px. Nghĩa lả chiều rộng width:100px sẽ không thay đổi.
Padding
Dùng để tạo khoảng giữa thẻ HTML và nội dung của nó, xem hình dưới đây:- padding-left: 20px : khoảng cách lề trái so với nội dung bên trong 20px
- padding-top:20px : khoảng cách lề trên so với nội dung bên trong 20px
- padding-right: 20px : khoảng cách lề so với nội dung bên trong phải 20px
- padding-bottom: 20px : khoảng cách so với nội dung bên trong lề dưới 20px
- padding : 20px : tất cả lề trên, lề dưới, lề trái, lề phải so với nội dung bên trong đều có khoảng cách 20px
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> div{ color: white; background: blue; border: solid 1px; padding: 50px; } </style> </head> <body> <div> NỘI DUNG CỦA DIV </div> </body></html> |
margin-left: 20px, padding-left: 20px và width: 100px thì hình mô phỏng của nó sẽ là:2. Mô hình Box Model trong CSS
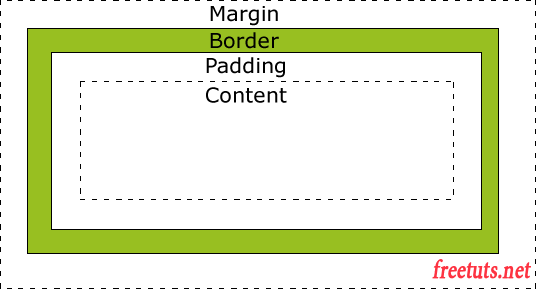
margin, padding và border sẽ cho ta một mô hình với tên gọi là Box Model, Box Model thể hiện được sơ đồ các thuộc tính xác định vị trí của đối tượng HTML. Các bạn nhìn hình dưới đây (hình này mình lấy từ W3C).- Đường xọc ngoài cùng là đường biên
- Tiếp theo khoảng cách giữa đường biên so với đường border (màu xanh) ta gọi là margin.
- Tiếp khoảng cách giữa border so với nội dung bên trong ta gọi là padding.
3. Lời kết
margin và padding trong CSS, đồng thời bạn cũng đã hiểu được sơ đồ Model Box trong CSS và việc áp dụng nó vào thực tế như thế nào sẽ phụ thuộc vào bản thân của bạn.

































No comments:
Post a Comment